
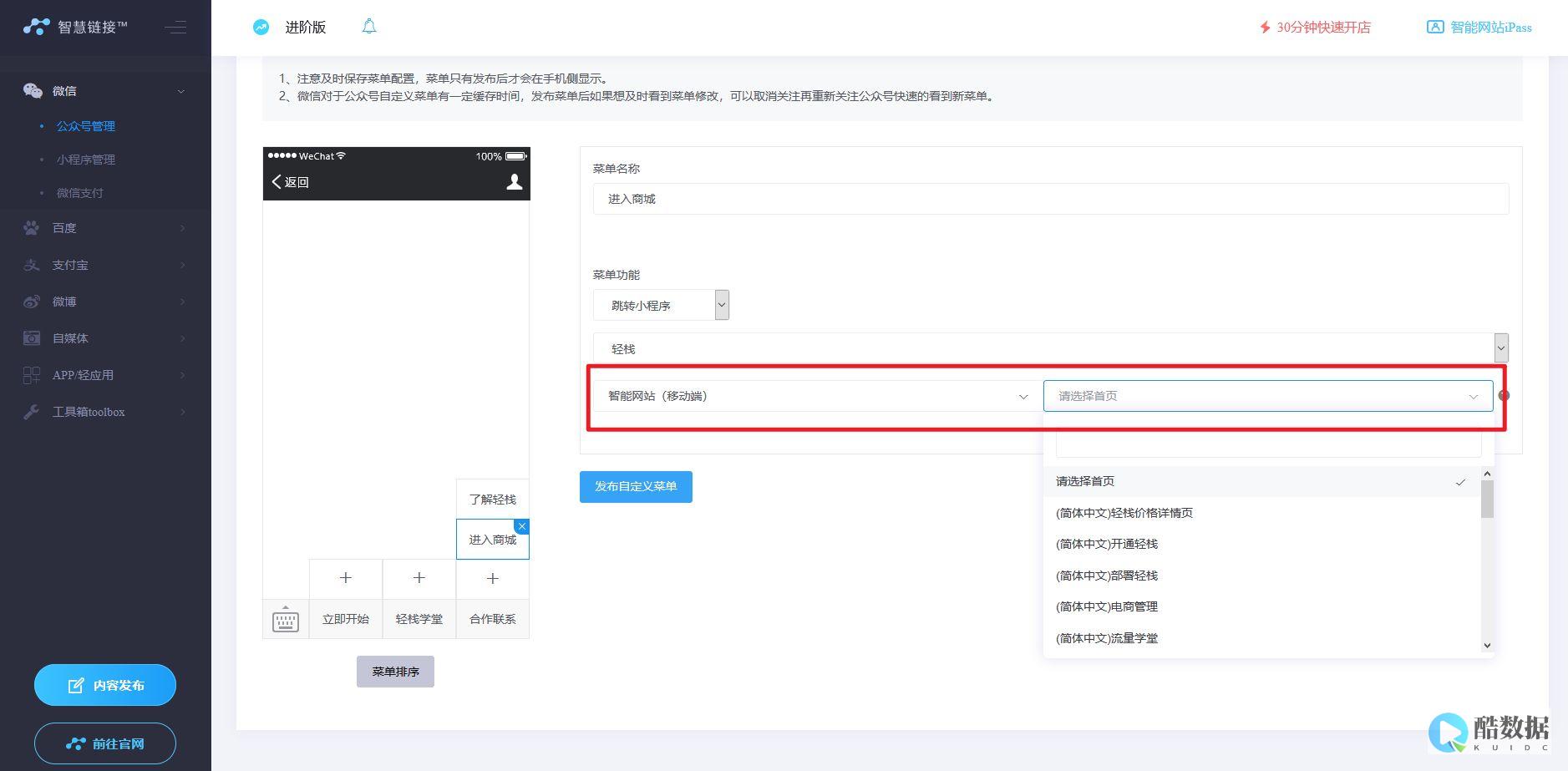
小程序从接口请求过来的图片,大部分图片大小不是固定一个比例的,如果全部渲染显示在页面上,会有1到2秒的拉伸,从大到小快速闪下变形的问题,影响用户体验。
如何使网页的背景图片随内容无限拉伸?
用标签是肯定不能实现的,用你说的方法则可以,我刚刚实验过了.只要你把表格的宽度设成固定值,然后将图片至于表格的单元格内,属性的高和宽都选择百分比,设置为100%,即可布满表格.但是你有没有想过,那样一来,图片的比例就和原来不一样,会产生严重的变形,不好看啊!
如何修改网站缩略图变形?CSS能设置不变形吗?不改图片。
一般情况下 用css定义 可以制定一个最大宽度会最大高度,这样图片就不会超出列表队列的宽高,不过原图片的比例也要适当才可以img{max-height:100px; max-width:200px;}
网页上有一张小图片,后紧接着一行字,窗口拉伸时,图片尺寸会变, 我想将文字的高度变成和图片高度一致

用high 和width来定义一下图片的宽度和高度html代码);HTML转JS的在网络搜一下,好123就有,不过在chrome下不能用,需要在IE下转换例子代码是网络知道的个人资料 我的头像 呵呵













发表评论