
最新 服务器端渲染框架首购优惠,值得一试吗? (服务器端渲染和客户端渲染)
服务器端渲染框架首购优惠详解随着互联网技术的飞速发展,服务器端渲染(Server-SideRendering,SSR)框架在前端开发中扮演了越来越重要的角色,SSR框架通过在服务器端预先生成HTML页面,并将其发送给客户端,从而提高了首屏加载速度和SEO性能,为了鼓励开发者使用这些先进的技术,各大平台纷纷推出了针对SSR框架的首购优惠...

服务器端渲染框架首购优惠详解随着互联网技术的飞速发展,服务器端渲染(Server-SideRendering,SSR)框架在前端开发中扮演了越来越重要的角色,SSR框架通过在服务器端预先生成HTML页面,并将其发送给客户端,从而提高了首屏加载速度和SEO性能,为了鼓励开发者使用这些先进的技术,各大平台纷纷推出了针对SSR框架的首购优惠...

服务器端渲染框架代金卷在现代Web开发中,服务器端渲染(SSR)框架扮演着至关重要的角色,它们不仅提升了页面加载速度和用户体验,还改善了SEO效果,对于许多开发者和企业来说,选择适合的SSR框架并充分利用其功能可能会遇到成本问题,本文将深入探讨服务器端渲染框架代金券的概念及其应用。二、什么是服务器端渲染框架?服务器端渲染(SSR)是一...

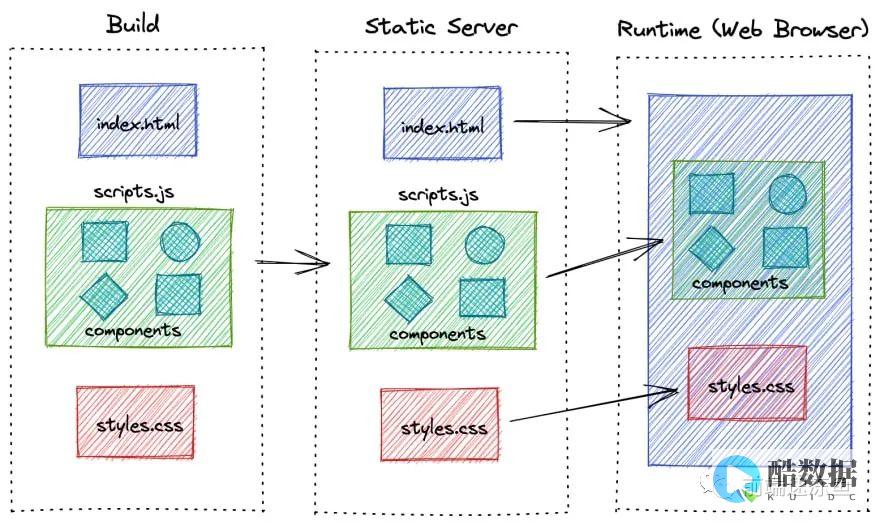
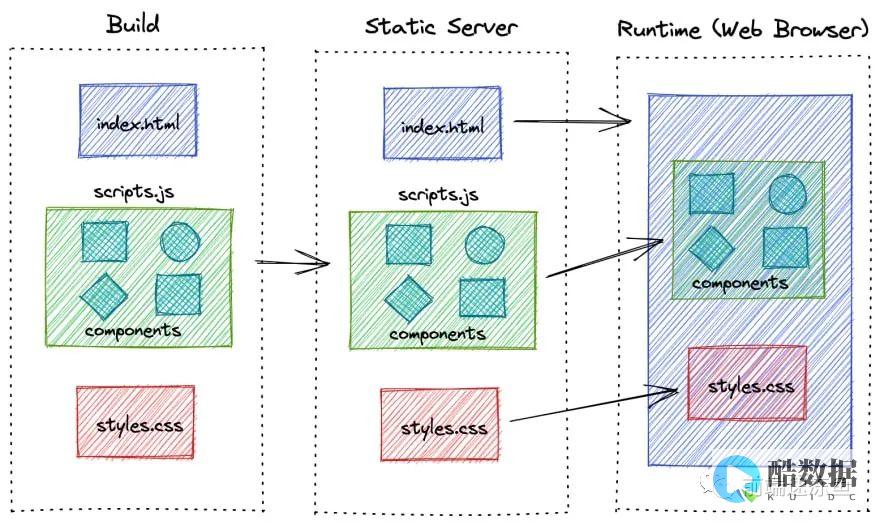
服务器端渲染(SSR)是一种在服务器上生成动态HTML内容的技术,通过在服务器上执行JavaScript代码来生成HTML,然后将生成的HTML发送到客户端,这种技术可以带来更好的性能、更快的首屏渲染时间以及更易于搜索引擎优化(SEO)等优点,以下将详细介绍如何搭建一个服务器端渲染框架:一、选择合适的框架1、React+Next.js...