css 圆角实现方式分享
一、支持的浏览器
| 浏览器 | 支持性 |
|---|---|
| Firefox(2、3+) | |
| Google Chrome(1.0.154+…) | |
| Google Chrome(2.0.156+…) | |
| Safari(3.2.1+ windows) | |
| InterNet Explorer(IE7, IE8) |

二、用途及其优势
传统 的圆角生成方案,必须使用多张图片作为背景图案。CSS3的出现,使得我们再也不必浪费时间去制作这些图片了,而且还有其他多个优点:
* 减少维护的工作量 。图片文件的生成、更新、编写网页代码,这些工作都不再需要了。
* 提高网页性能 。由于不必再发出多余的HTTP请求,网页的载入速度将变快。
*
增加视觉可靠性
。某些情况下(网络拥堵、
 服务器
出错、网速过慢等等),背景图片会下载失败,导致视觉效果不佳。CSS3就不会发生这种情况。
服务器
出错、网速过慢等等),背景图片会下载失败,导致视觉效果不佳。CSS3就不会发生这种情况。
三、实现
CSS3圆角只需设置一个属性: border-radius (含义是”边框半径”)。你为这个属性提供一个值,就能同时设置四个圆角的半径。所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等。
border-radius:50px;
这句是同时设置每个圆角的“水平半径”和“垂直半径”为50px;
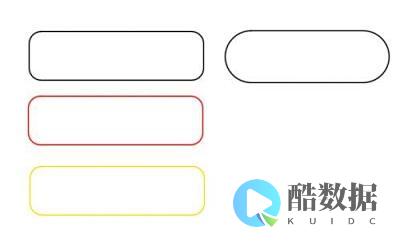
1、实现圆角
css 圆角
效果如下:
2、实现圆形
css 圆角
效果如下:
四、不同圆角半径实现
1、方式一
border-radius属性支持四个角使用不同的弧度。可以直接给出4个弧度,如下:
border-radius:10px 20px 30px 40px;
依次是左上、右上、右下、左下的圆角半径。即左上角的圆角半径是10px,右上角的圆角半径是20px,右下角的圆角半径是30px,左下角的圆角半径是40px。
css 圆角
效果如下:
2、方式2
除了同时设置四个圆角以外,还可以单独对每个角进行设置。对应四个角,CSS3提供四个单独的属性:
* border-top-left-radius* border-top-right-radius* border-bottom-right-radius* border-bottom-left-radius
这四个属性都可以同时设置1到2个值。如果 设置1个值,表示水平半径与垂直半径相等 。如果 设置2个值,个值表示水平半径,第二个值表示垂直半径。
css 圆角
效果如下:
注意:
早期版本的Safari和Chrome,支持-webkit-border-radius属性,早期版本的Firefox支持-moz-border-radius属性。
目前来看,为了保证兼容性,只需同时设置-moz-border-radius和border-radius即可。
-moz-border-radius: 15px;border-radius: 15px; ( border-radius 必须放在上面三个的最后,否则可能会失效 )
如何用CSS实现圆角框?
//css代码{ width:200px;}1{ background:#; border-left:# solid 1px; border-right:solid 1px #999; margin:0px 2px; height:1px; overflow:hidden;}2{background:#FFF; border-left:# solid 1px; border-right:solid 1px #999; margin:0px 1px; height:1px; overflow:hidden;}{ height:100px;border-left:# solid 1px; border-right:solid 1px #999;}//HTML代码
css圆角是怎样实现的
用图片: 1,用圆角图片做背景。缺憾是不能自适应宽度和高度,而且需要修改颜色的话就需要修改图片的颜色。2,用上下两张图片做背景,上面的圆角用一张图片,下面的也用一张图片,可以自适应高度。而宽度就取决于该张图片的宽度。3,用四张图片。上下左右四个角分别用四张图片,可自适应高度和宽度。以上讲的三种方法处理图片的时候在图片的外围小三角区域都填充网页的背景色,这样才能显示圆角。纯CSS实现圆角:这个就比较不方便,,需要用到CSS中的边框来实现。 我就给出一段代码,你看看。 HTML如下:这是圆角内的内容
CSS如下{margin:0 10px; padding:0; //这里只做常规设置,按照你的需要!} p{border:1px solid #000; border-top-width:0; //上面没有边框 margin:0;} div{height:1px; overflow:hidden; border-left:1px solid #000; border-right:1px solid #000;} 1{margin:0 5px; background:#000;} 2{margin:0 3px; border:0 2px;} 3{margin:0 2px;} 4{margin:0 1px; height:2px;}这样就实现了上面的圆角,而要实现上下两面的圆角,我们就需要改造HTML改为:这是圆角内的内容
CSS部分需要修改的只有一处,找到 p{border:1px solid #000; border-top-width:0; //上面没有边框 margin:0; }改为 p{border:o; border-left:1px solid #000; border-right:1px solid #000; margin:0; } 这样就实现了上下两面的圆边框,可自适应高度和宽度, 在学习和制作的时候要保持头脑清醒,别让众多的DIV弄晕了。我给出完整的代码,你看看:这是圆角内的内容
不懂加我,html文本框圆角边框css样式怎么写
html文本框圆角边框css样式可以通过改变border-radius属性的值进行添加。 border-radius值的单位可以使用“px”,也可以使用“%”,单位不同效果也不同。 具体代码如下:













发表评论